
How can we improve the volunteer experience so the busy professional can participate and connect with other volunteers in their community?
Problem
“Can you send me a link for the volunteer project you did last month? I want to join the next time you go but I can’t find a way to sign up or even see the available dates on their site...”
The idea for this project came about from a conversation with a friend who was volunteering and I wanted to join but the non-profit’s site was near impossible to use. Thirty minutes later I was able to find the correct link but was quickly disappointed when realizing I had to attend a training session before I could start volunteering. The first available training slot was three months from then — I gave up at that point.
The time commitment required for volunteering should be spent helping out, not spending hours trying to find the right project that fits with your schedule.
Solution
For this project, I decided to solve just that — a mobile app that lets people quickly browse volunteer projects with flexible hours, share their findings with friends and easily sign up all in one place.
MY ROLE
Product Designer
User Testing
TIME FRAME
Sep 19’ - Dec 19’

Secondary research
My starting point was to learn more about volunteer motivation and gain empathy. I conducted research and found some interesting data about why people want to volunteer, what they expect from the experience and what’s holding them back from signing up.
01.
90% of people want to volunteer, only 1 out of 4 Americans actually do.
- www.longevity.stanford.edu
02.
3 main reasons for not volunteering are lack of flexible hours from organizations, unable to find information about projects and lack of volunteer projects that interest them.
- www.longevity.stanford.edu
03.
Volunteers are looking for teamwork, being able to contribute and feeling appreciated.
- www.volunteernow.co.uk
04.
Rather than treating volunteering as a means to pursue a cause, people are increasingly seeking specific experiences.
- www.volunteernow.co.uk
Survey
My secondary research was followed by a survey that included 41 participants. The survey was distributed around subreddits related to volunteering and a slack channel that included active volunteers. From their answers I understood that people looking for volunteer options are primarily interested in flexible schedules, being able to contribute and the ability to meet new people.
Interviews
Taking the results of the survey, I held 30-minute interviews in-person and video with six of the survey participants. Conducting interviews with people presented a chance to dig deeper and gain a more in-depth perspective of the user’s feelings. Some key quotes include:
01.
“I hope for transparency between other members of the team and whoever is managing the project”
02.
“We’re already taking our time to help someone so it’s always nice when it’s not taking more of our time to get to a place where we can help”
03.
“Great thing about volunteering is meeting new people in your community”
Competitive Analysis
Although there are a number of volunteer sites, none of them cater towards the social side of wanting to meet other volunteers or the desire to reach out to the coordinator if you have questions.
Synthesize
Before I started my research I didn’t have a clear idea of the user’s goals, motivations and concerns. After collecting all the results from my research, I was able to map them to find common themes that I could use to guide what designs I create and test with participants. I prioritized their pain points and formed insights for actionable next steps.

Who am I designing for?
The app needs to cater to two user types, The Mobilizer and The Learner.
Sketches
With the user goals in mind, I sketched out possible user flows and made iterations as needed. I considered that another route should include the volunteers reaching out to the project coordinator. I also chose not to move forward with the route of editing a user’s profile since it did not solve any of the user’s needs.
Wireframes
I created wireframes of the routes and conducted a quick guerrilla usability study with four participants. The routes included signing up for a project, searching for projects with filters, contacting other volunteers and reaching out to the project coordinator.

Usability Study & Sitemap
A main feature of the app was the ability to volunteer with friends and learn about projects by seeing what your friends were signed up for. I realized after asking a few people to interact with my prototype that there wasn’t a way for them to do that. To solve this problem I changed the site map to include one screen focused on connecting and sharing projects with friends.
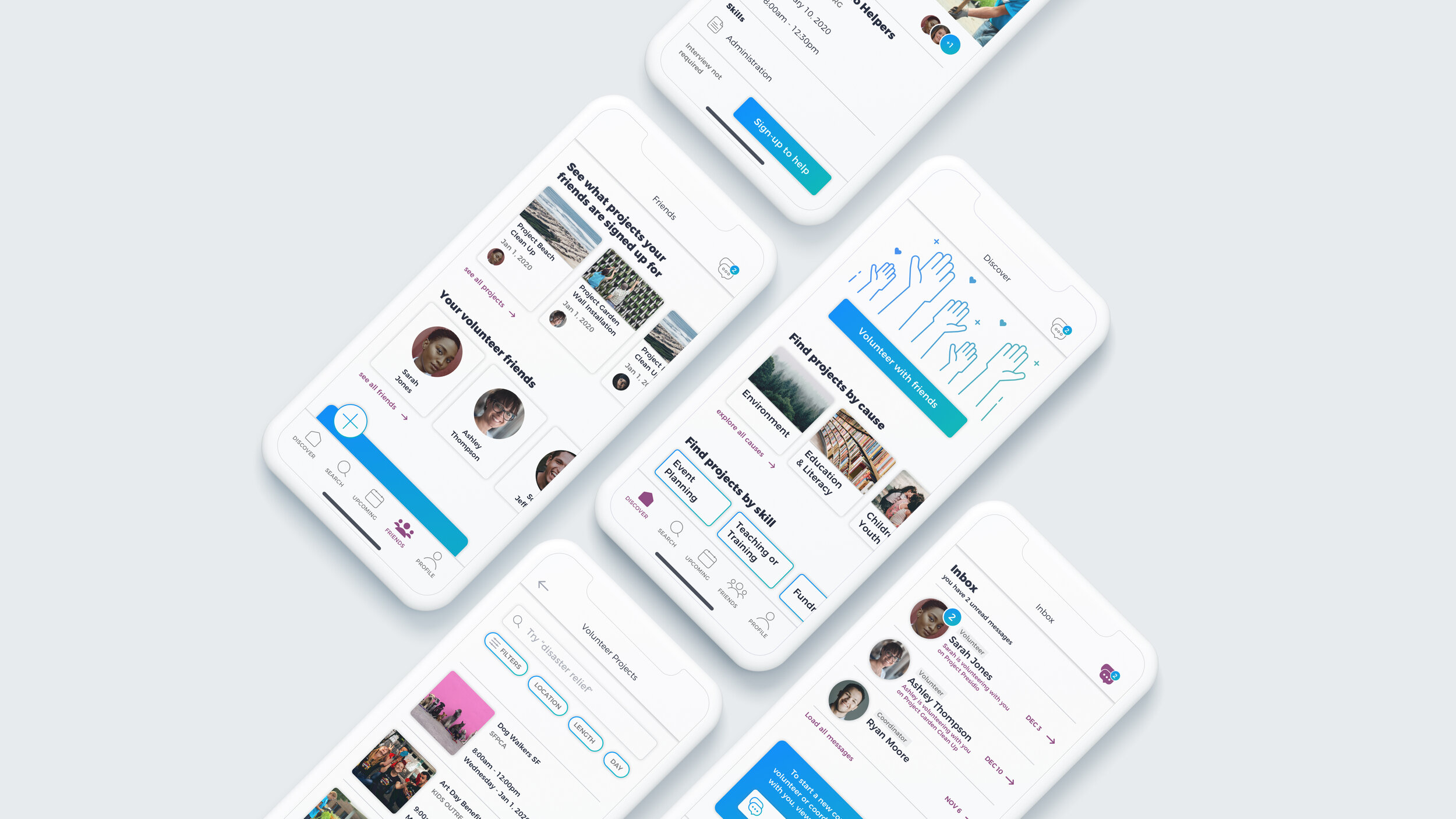
Design
The app was meant to be fun and social so I chose to make it colorful and include a few simple illustrations to play off the theme.
A style guide was created to make sure everything was consistent.

Prototype
With the design system, framework and routes decided upon it was time to combine them into one cohesive unit. I moved forward with the high-fidelity prototypes after creating two new routes that allowed the user to see projects their friends were signed up for and search for people they knew on the app so they could volunteer with them. Looking back I should have tested these new routes on users before moving to the high-fi versions — more about that later.
Usability Study
I gathered five participants, some had participated in the original interviews I conducted earlier in my research. The demographics of volunteers were employed and had volunteered in the past or currently volunteer. The study was held in-person and over video where I had participants share their screen with me and think out loud as they used the prototype. They were given a quick overview of the problem statement and I explained that the routes were focused on users that have already created an account. They would be doing tasks within the app, without any onboarding steps. The interviews lasted 30 minutes with an additional 15 minutes for questions.
The six routes:
01.
You want to volunteer for three hours on Saturday in San Francisco, how would you find a project that meets these requirements?
02.
You have administration skills and you want to sign up for a project that uses those skills. How would you sign up for this type of project?
03.
You want to message a fellow volunteer that is participating in a volunteer project with you. How would you do this?
04.
You want to ask the project coordinator a question about a volunteer project you’re signed up for. How would you do this?
05.
You want to see what projects your friends are signed up for so you can participate with them. How would you do this?
06.
You want to find your coworker and add them on Jump-in so you can see each other's volunteer projects. How would you do this?
Measurable Results
To analyze the results, I gave a score based on the number of participants that could easily complete the routes and use the prototype. Tasks that received the lowest score were considered critical issues and needed adjustments in the next design iteration.
Route three and four received the lowest score during the study, making them critical issues. Participants were going to the friends page and then looking for an inbox screen that didn’t exist. Earlier in my case study, I mentioned that I moved to the high-fidelity prototypes without testing two new routes, these were the routes I was referring to. It created confusion later on since participants assumed that all messaging would take place on the new friends page but the only way to access messaging was on the page with your upcoming projects. The next lowest score was given to route six, 20% of users had difficulty finding their friends on the app because the copy wasn’t clear.
Feedback
Despite the two routes receiving a low score, there was a lot of positive feedback about the app’s usability. Users noted that the interface was intuitive and they had a clear understanding of how the app works.
Some notable quotes from participants include:
01.
“Easy to navigate and it looks really clean”
02.
“This is so cool and I would definitely use it”
03.
“This would make volunteering more fun, it’s easier to get connected with people since they have more of a presence compared to other sites”
Recommendations
From my observations and participant feedback, I came up with the following recommendations.
01.
Add a main screen to the app for messaging, place an icon at the top right corner to access this screen.
02.
The new message screen should show inbox items from volunteers and coordinators, denoting if the individual is on an upcoming volunteer project with the user.
03.
Add a button to the message screen that allows the user to easily start a new conversation with individuals participating in a project with them.
04.
Change the copy for finding friends.
05.
Delete the option to see volunteers by location on the friends page. Participants didn’t understand why that was there since they are volunteers, not an organization trying to recruit individuals.
06.
Delete the calendar graphic on the upcoming page, users didn’t find this helpful and they were forced to scroll to see the information they needed.

Design Iteration
I moved forward with an updated design based on my recommendations which primarily focused on the addition of a new page for messaging. I conducted one last usability test with four participants to learn if the new page made messaging an easier function in the app. All participants easily found a way to message volunteers and coordinators proving that the new page solved the critical issues from the last usability test.
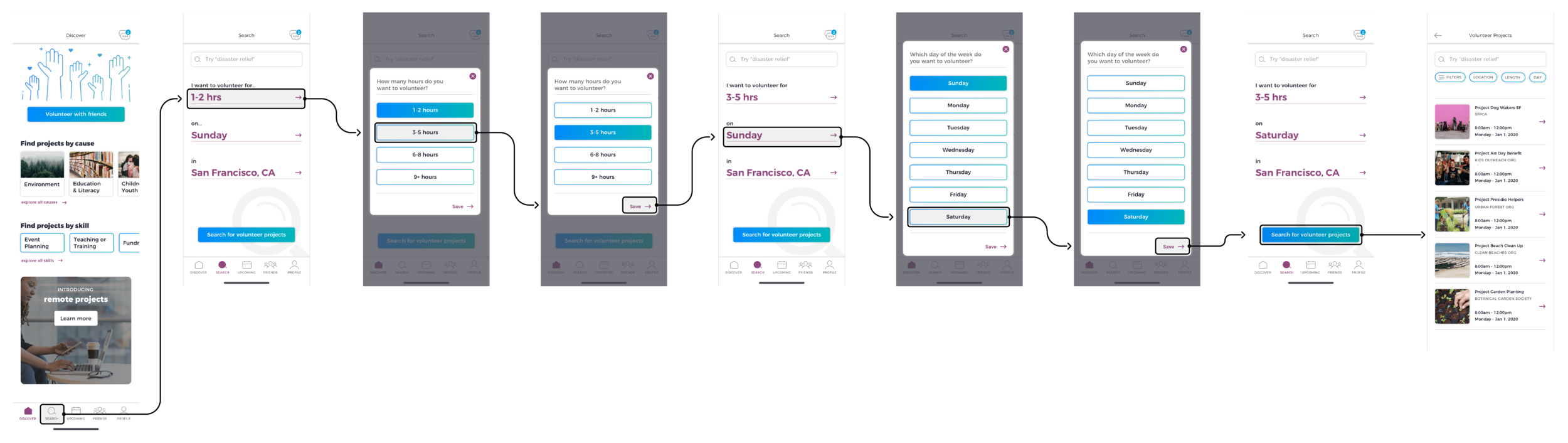
Final six routes for the project below:
Route 01
You want to volunteer for three hours on Saturday in San Francisco, how would you find a project that meets these requirements?

Route 02
You have administration skills and you want to sign up for a project that uses those skills. How would you sign up for this type of project?

Route 03
You want to message a fellow volunteer that is participating in a volunteer project with you. How would you do this?

Route 04
You want to ask the project coordinator a question about a volunteer project you’re signed up for. How would you do this?

Route 05
You want to see what projects your friends are signed up for so you can participate with them. How would you do this?
Conclusion
This was a fun project for me to work on as it developed my skills in usability testing, research and creating the user narrative. After continuously testing with users I was able to come up with a solution while learning some important takeaways for future projects.
The best design options are the ones that help users achieve their goals. The insights I established early on helped me understand the user's motivations for using this product. Referring back to those motivations throughout the process created clear guidelines on what I was trying to solve. However, I did make the mistake of adding two new routes to the high-fi prototype without testing with users first. As a result, those new routes created critical issues that had to be fixed and then retested. I learned a lot through this process and I hope I can continue to see how future technology makes volunteering more accessible.
The final prototype can be accessed below: